背景:
之前项目当中需要实现下拉多选功能,后来由于选项条数太大,超过1000多条,且选项为机器ip名,名字的相似程度太高,肉眼搜索进行选择用户体验实在太差,所以需要实现可搜索的下拉多选,后来在实际的项目当中有时有需要控制选项的个数,即实现可搜索的下拉单选,这些功能的实现觉得有必要稍微记录一下,供自己以后参考, 先记录如下。
一、使用该插件实现下拉多选非常简单:
1.下载该插件的相关文件,内容非常少,就四个简单的文件,如下图所示:

2.引入插件的样式与js文件,js依赖jq;
<link rel="stylesheet" href="chosen/chosen.css">
<script src="jquery.js"></script>
<script src="chosen/chosen.jquery.js"></script>
3.在select标签上添加class='chosen-select'(根据是否需要设置多选加上multiple),并调用该插件:
$(".chosen-select").chosen({
allow_single_deselect: true //是否允许取消选择
});
demo多选的效果如下图所示,样式也有所优化:

二、控制选项框的选择个数:
之前对插件的使用非常不熟悉,对控制选择框的选项个数的设置写得比较复杂,我先取消插件的调用,然后再设置最大选择个数,然后再设置对应的函数进行控制。
取消插件调用再设置最大选择个数的代码:
$("#select-box.chosen-select").chosen('destroy').chosen({max_selected_options:2});
对应的控制不让多选的函数:
$("#select-box .chosen-select").bind("chosen:maxselected",function (e) {
alert("最多只能选择2个!");
return;
});
这样设置我用了很长一段时间直到我发现其实我可以在调用的一开始就设置最大选择个数的这个属性,即调用时的代码即为:
$(".chosen-select").chosen({
allow_single_deselect: true //是否允许取消选择
,max_selected_options:2 //设置最大选项个数
});
然后再加上对应的函数:
$("#select-box .chosen-select").bind("chosen:maxselected",function (e) {
alert("最多只能选择两个!");
return;
});
再后来发现如果是在选择个数只能是一个,且又需要实现可以搜索的情况其实更加简单:
select标签取消multiple,然后设置下拉搜索框可见就行了:
$(".chosen-select").chosen({
allow_single_deselect: true //是否允许取消选择
,disable_search:false //设置下拉多选框可见
});
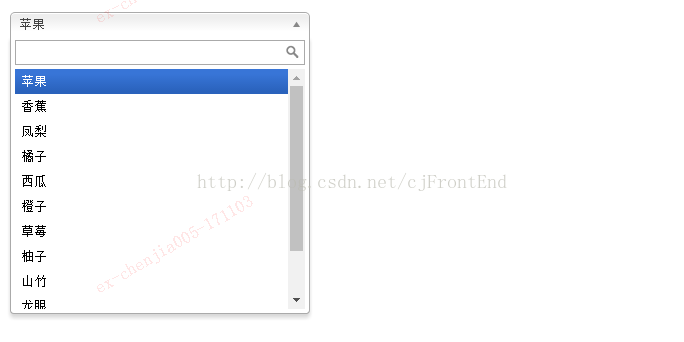
效果图:

三、单选框复位,修改下拉选项
项目当中的单选框放在弹窗页上,当关闭弹窗页是时候我需要对选项框进行一个复位,让选项框恢复到没有被选中任何选项时的状态。
一般情况下我们使用select标签时复位一般是设置默认的第一个option标签被选中,但是在这里这样设置是不生效的,为什么呢,因为这个插件实现下拉多选的原理就是将我们所写的select下拉框隐藏,然后另外再用div,ul与li这些其他标签另外写一个类似的下拉框出来,这样我们对select标签的设置就不生效了,那么这个问题怎么解决呢,摸索加尝试之后我发现了我所能发现的解决办法。即
1.取消插件的调用:$("#select-box.chosen-select").chosen('destroy').
2.然后设置select标签第一项被选中$("#chosen-select option:first").prop("selected",true);
3.在次调用该插件。
取消插件调用,对select标签进行操作之后再调用插件的的方法其实还可以解决修改下拉选择项不生效的‘bug,这里就不赘述。
就记录到这里,如下代码供参考:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>chosen.js使用</title>
<style type="text/css">
.select-box{
width:300px;
height: 35px;
margin: 20px;;
}
</style>
</head>
<link rel="stylesheet" href="test/chosen/chosen.css">
<body>
<div id="select-box" class="select-box">
<select id="chosen-select" data-placeholder="请选择你喜欢吃的水果" multiple class="chosen-select" >
<option>苹果</option>
<option>香蕉</option>
<option>凤梨</option>
<option>橘子</option>
<option>西瓜</option>
<option>橙子</option>
<option>草莓</option>
<option>柚子</option>
<option>山竹</option>
<option>龙眼</option>
<option>葡萄</option>
<option>榴莲</option>
</select>
</div>
<script src="test/jquery.js"></script>
<script src="test/chosen/chosen.jquery.js"></script>
<script>
$(".chosen-select").chosen({
allow_single_deselect: true //是否允许取消选择
,max_selected_options:2 //设置最大选项个数
,disable_search:false //设置下拉多选框可见
});
$("#select-box .chosen-select").bind("chosen:maxselected",function (e) {
alert("最多只能选择两个!");
return;
});
</script>
</body>
</html>
如上代码运行的样式与我实际项目开发当中样式的稍有不同,如有需要可以自行修改css文件当中的样式。
————————————————
版权声明:本文为CSDN博主「cjFrontEnd」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cjFrontEnd/article/details/78432725
